Ein Kachelfeld anlegen
Einen Rahmen für das Kachelfeld erstellen
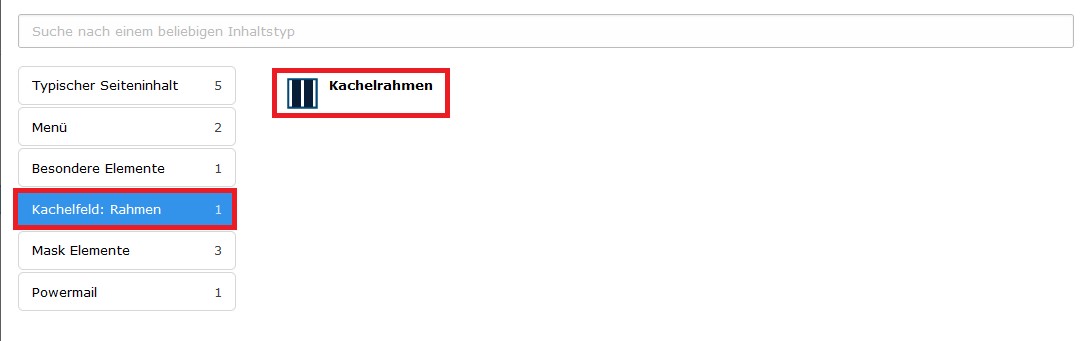
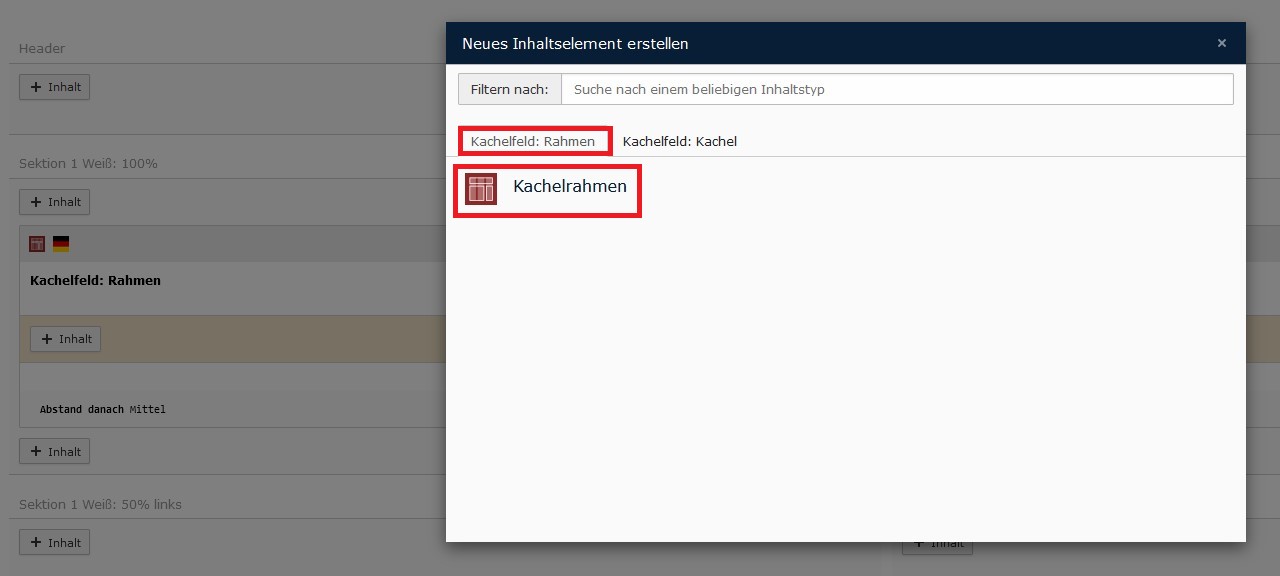
Legen Sie ein neues Inhaltselement an. Wählen Sie unter dem Reiter "Kachelfeld: Rahmen" die Option "Kachelrahmen". Speichern und schließen Sie den Kachelrahmen.
Eine 50%-Kachel einfügen
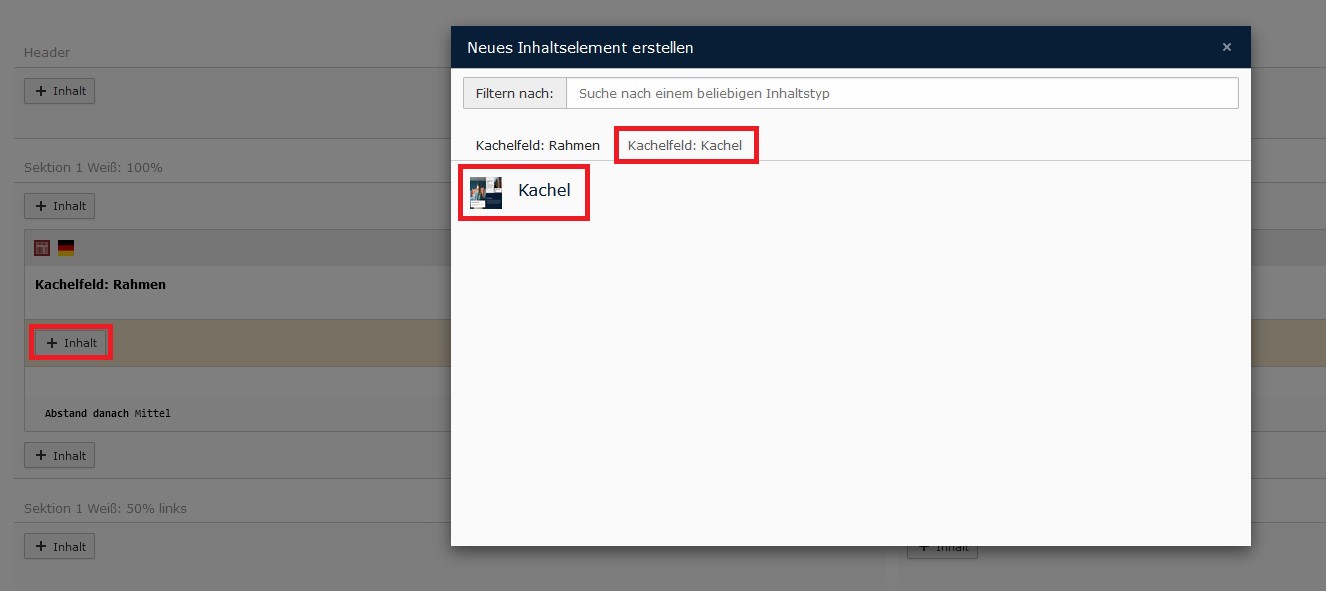
Klicken Sie in der linken oder rechten Spalte Ihres Kachelrahmens auf "+ Inhalt" und dann unter dem Reiter "Kachelfeld: Kachel" auf "Kachel.
In unserem Beispiel legen wir die große Kachel in die linke Spalte.
Zwei 25%-Kacheln einfügen
Klicken Sie in der gewünschten Spalte auf "+ Inhalt" und dann unter dem Reiter "Kachelfeld: Rahmen" auf "Kachelrahmen". Anschließend klicken Sie zuerst in der linken, dann in der rechten Spalte des neuen Kachelrahmens auf "+ Inhalt" und dann unter dem Reiter "Kachelfeld: Kachel" auf "Kachel".
In unserem Beispiel legen wir die beiden kleinen Kacheln in die rechte Spalte.
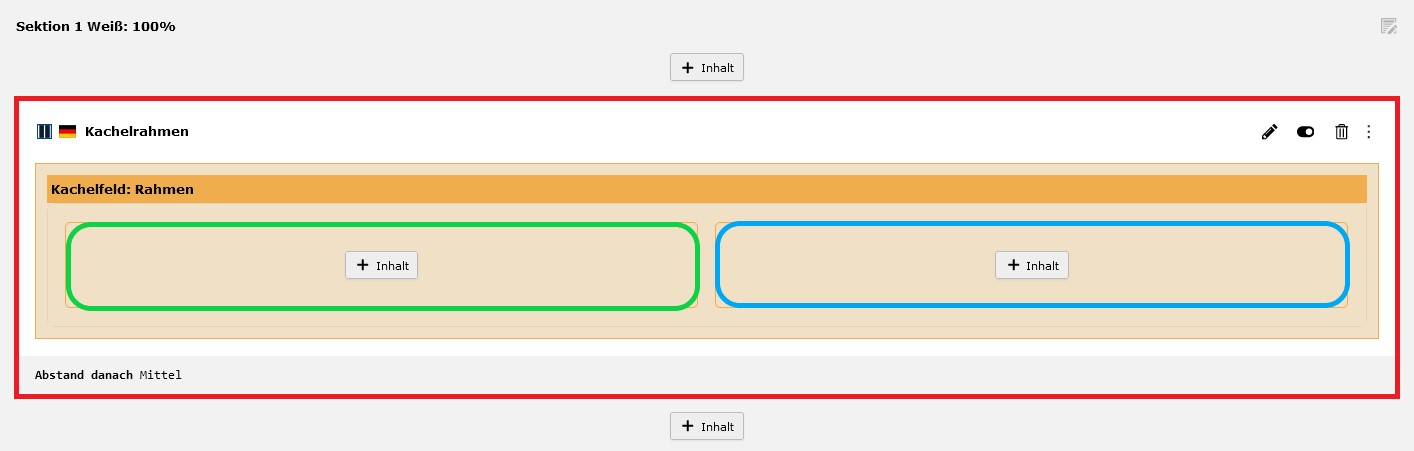
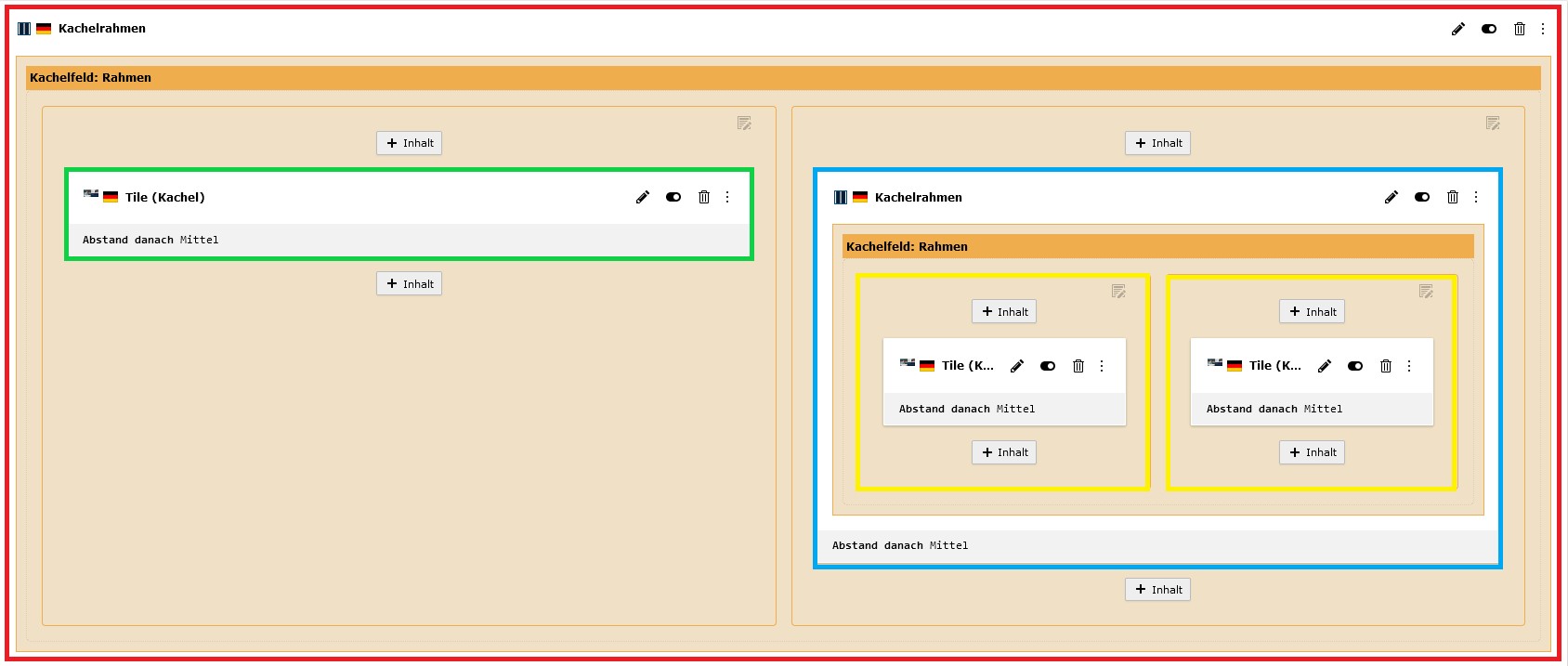
Das Kachelfeld ist fertig und kann erweitert werden
Das Kachelfeld (rot) besteht jetzt aus einer großen Kachel in der linken Spalte (grün) und aus einem weiteren Kachelrahmen in der rechten Spalte (blau), in dem wiederum zwei kleine Kacheln (gelb) platziert sind. Um weitere Kachelrahmen und Kacheln anzulegen, klicken Sie auf die "+ Inhalt"-Buttons. Per "Drag and Drop" können Sie Kacheln und Kachelrahmen samt Inhalt ganz einfach von einer Stelle an eine andere ziehen.
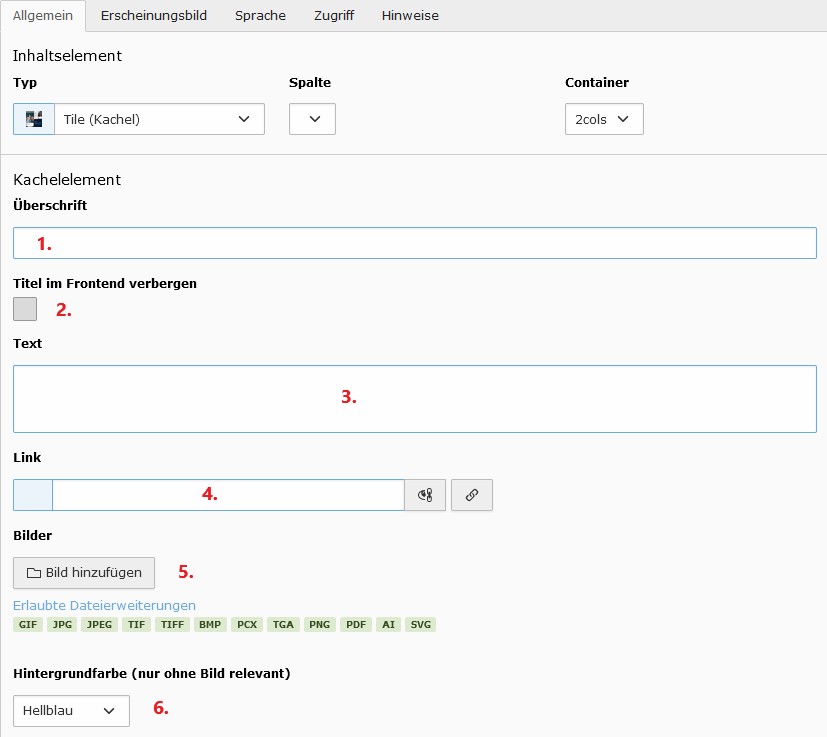
Eine Kachel mit Inhalt füllen
- Bei "Überschrift" tragen Sie eine kurze aber aussagekräftige Überschrift ein.
- Wenn die Überschrift auf der Webseite nicht angezeigt werden soll, setzen Sie das Häkchen bei "Titel im Frontend verbergen".
- Bei "Text" können Sie einen kurzen Teaser-Text eintragen. Beachten Sie aber, dass dieser Text auf kleinen Bildschirmen nicht dargestellt wird. Tragen Sie daher keinen wichtigen Informationen ein.
- Unter "Links" können Sie die Kachel verlinken. Klicken Sie hierfür entweder auf das Kettenglied-Symbol, oder tragen Sie die ID der Zielseite direkt in das Feld ein.
- Bei Klick auf "Bild hinzufügen" öffnet sich der Link-Browser, und Sie können der Kachel ein Hintergrundbild hinzufügen. Bei den kleinen 25%-Kacheln sollte das Bild nicht zu viele Details enthalten. Mit dem Bild-Editor können Sie das Bild grob auf das spätere Format der Kachel croppen. Achten Sie darauf, dass sich Gesichter eher in der Mitte eines Bildes befinden, da sie bei sich ändernden Formaten je nach Bildschirmgröße abgeschnitten werden könnten.
- Wenn Sie kein Bild verwenden, können Sie mit dem Drop-Down-Menü bei "Hintergrundfarbe" die Farbe der Kachel bestimmen. Zur Auswahl stehen hellblau, dunkelblau und grau, wobei die graue Kachel eine magentafarbene Linie am oberen Rand hat.